কিভাবে ব্লগারে সমস্ত Posts Images automatically Resize করবেন
 |
| কিভাবে ব্লগারে সমস্ত Posts Images automatically Resize করবেন |
Images optimization একটি ব্লগ জন্য খুব গুরুত্ব পন্য, কারণ ব্লগে পাঠকদের আকৃষ্ট করতে চিত্র বা ইমাজেস গুরুত্বপূর্ণ ভূমিকা পালন করে, আমাদের ব্লগের লেআউট অনুযায়ী ইমেজ গুলির আকার পরিবর্তন করি যাতে করে আমাদের ব্লগে পোস্ট এলাকাটি ব্যাহত না হয়।
আমরা ইতিমধ্যে শত শত বা হাজার হাজার পোস্ট প্রকাশ করেছি এখন এই আকার পরিবর্তন করা কাজ খুব কঠিন হয়ে ওঠে এবং আমরা সব পোস্ট ইমেজ মাত্রা পরিবর্তন করতে পারিনা একসাথে এতো গুলো পোস্ট ইমেজ পরিবর্তন কি ভাবে করবো অনেক সময়ের ব্যাপার।
ব্লগার আমাদের ব্লগ পোস্টগুলিতে চিত্রগুলির আকার পরিবর্তন করতে ডিফল্ট কিছু সেটিংস দিয়েছে যেমন আমরা ছোট, মাঝারি, বড় এবং এক্স-বড়ের মধ্যে কেবল চারটি আকারে মধ্যে চিত্রগুলি পরিবর্তন করতে পারি আজকে আমি দেখাবো কিভাবে আপনার ব্লগে সমস্ত Posts Images automatically Resize করবেন।
কেন আপনি ব্লগে ছবির আকার পরিবর্তন করবেন ?
যখন আমরা ব্লগে নতুন ব্লগিং শুরু করি, তখন আমরা ছবির মাত্রা বা সাইজ একটি বড় বিষয় হিসাবে গ্রহণ করি না তবে আমরা ভবিষ্যতে এর গুরুত্ব বুঝতে পারি তাই আমাদের প্রকাশিত পোস্ট গুলির জন্য আমাদের চিত্রের আকার পরিবর্তন করতে হবে যেমন ধরুন একটি ছবি পোস্ট করেছেন ছবির সাইজ আপনার ব্লগের লেআউট পার হয়ে গিয়ে ব্লগ এলোমেলো দেখাচ্ছে ।
আরো কিছু নিদিষ্ট কারণ হতে পারে যেমন ব্লগ লোডিং পোস্টের ছবির সাইজ যদি বড়ো হয় ব্লগ লোড হতেও অনেক সময় লাগে যাতে করে আপনার ব্লগ ভিজিটার বিরক্ত হয়ে পরবর্তীতে আপনার ব্লগে নাও আসতে পারে আর পোস্টের ছবির সাইজ ছোট হলে অবস্যই ব্লগ লোডিং স্প্রিড বাড়বে।
কিভাবে ব্লগারে সমস্ত Posts Images automatically Resize করবেন ?
১ প্রথম ব্লগে লগইন করুন এবং ব্লগ Dashboard যান।
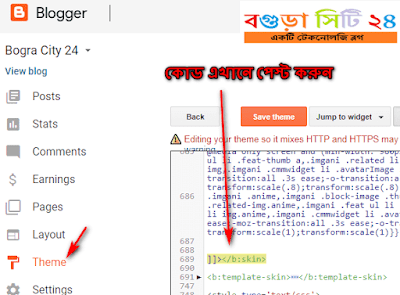
২ এরপর Theme এ ক্লিক করুন এবং Edit Html ক্লিক করুন।
৩ Edit Html গিয়ে ]]></b:skin> খুজুন এবং নিচের কোডটি ]]></b:skin> ঠিক উপরে পেস্ট করুন নিচের ছবিটির দিকে খেয়াল করুন।

বিশেষ দ্রষ্টব্যঃ আপনি যদি ছবির আকার কাস্টমাইজ করতে চান করতে পারেন 500px এবং ছবিতে বর্ডার দিতে চান তাহলে উপরের কোডটি ব্যাবহার না করে নিচের কোড ব্যাবহার করুন।
আপনি চাইলে বর্ডার সাইজ 1px ও বর্ডার কালার #d2d2d2 পরিবর্তন করতে পারেন আজ এই পর্যন্তই আবার দেখা হবে যদি বেঁচে থাকি ভালো থাকবেন সুস্থ থাকবেন আপনার পাশের মানুষটিকে ভালো রাখবেন খোদা হাফেজ
কিভাবে ব্লগারে সমস্ত Posts Images automatically Resize করবেন
 Reviewed by sohel
on
February 13, 2019
Rating:
Reviewed by sohel
on
February 13, 2019
Rating:
 Reviewed by sohel
on
February 13, 2019
Rating:
Reviewed by sohel
on
February 13, 2019
Rating:








